Buttons
Buttons Colors Gradient
Copy
<section class="py-7 mt-3">
<div class="container">
<div class="row justify-space-between text-center py-2">
<div class="col-12 mx-auto">
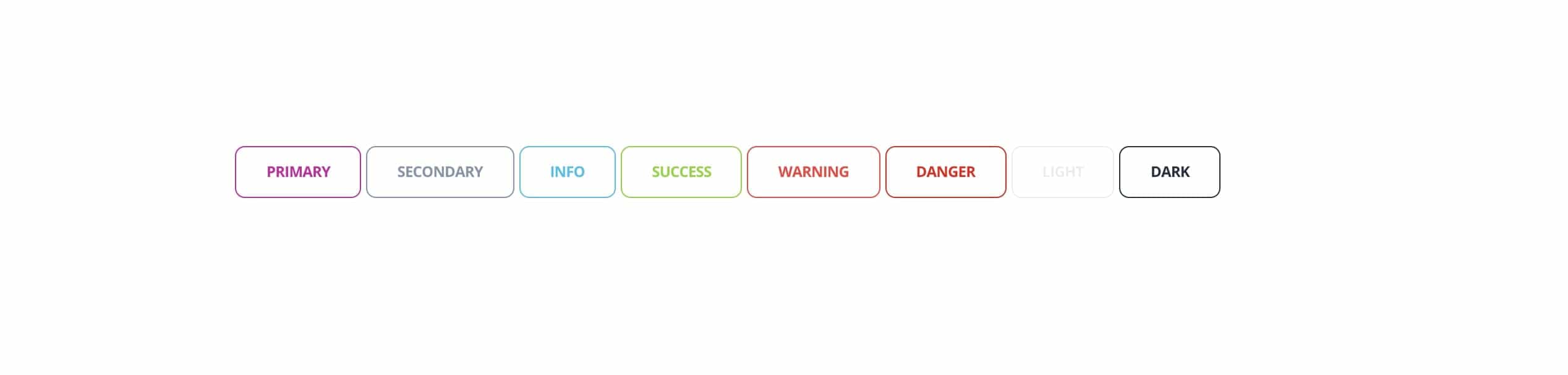
<button type="button" class="btn bg-gradient-primary w-auto me-2">Primary</button>
<button type="button" class="btn bg-gradient-secondary w-auto me-2">Secondary</button>
<button type="button" class="btn bg-gradient-info w-auto me-2">Info</button>
<button type="button" class="btn bg-gradient-success w-auto me-2">Success</button>
<button type="button" class="btn bg-gradient-warning w-auto me-2">Warning</button>
<button type="button" class="btn bg-gradient-danger w-auto me-2">Danger</button>
<button type="button" class="btn bg-gradient-light w-auto me-2">Light</button>
<button type="button" class="btn bg-gradient-dark w-auto me-2">Dark</button>
<button type="button" class="btn bg-gradient-white w-auto me-2">White</button>
</div>
</div>
</div>
</section>